本記事では、ファーストビューでデザインを全画面表示する実装方法を紹介します。

【課題】100vhでの実装ではお問い合わせボタンが表示されない
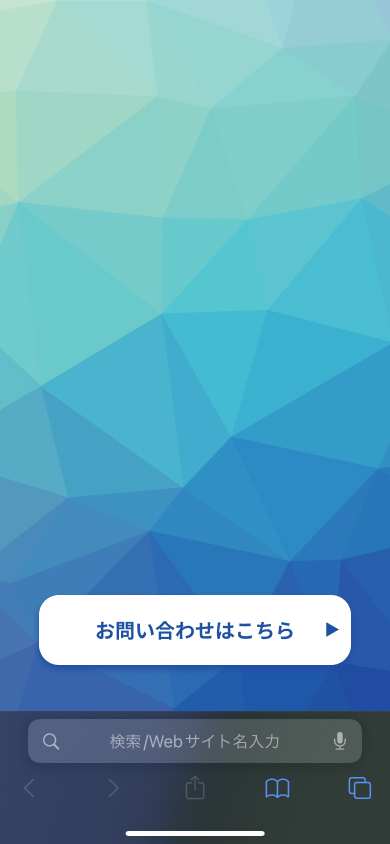
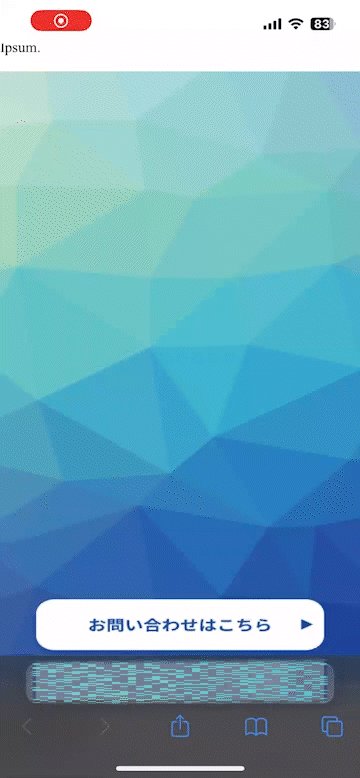
PCでの実装時は問題が発生しないので使いがちな100vhですが、スマートフォンでは以下の画像のように本来見せたいコンテンツが表示領域からはみ出てしまいます。
iPhoneの場合

androidの場合

【解決方法】100svhを利用して実装する
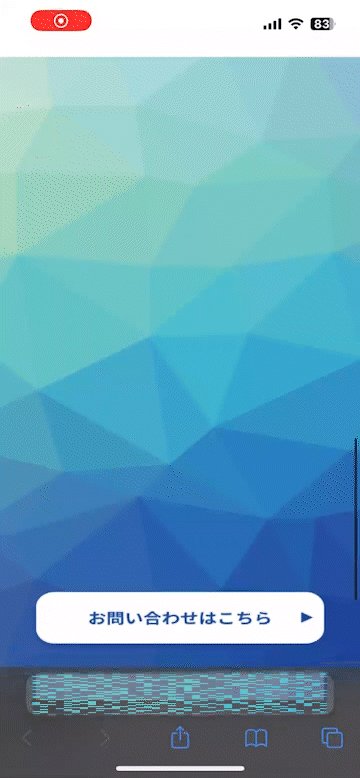
全画面表示したいエレメントの高さを100svhと設定することで課題を解決できます。
iPhoneの場合

androidの場合

その他の実装方法
100svhの使用で課題の解決は可能ですが、続けて類似のプロパティをなぜ使用しないか説明します。
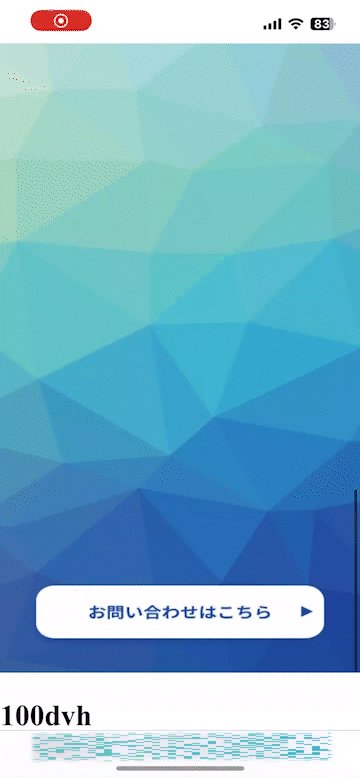
100dvhによる実装
モーダル画面のような必ず全画面表示になっていてほしいコンテンツはdvhでの実装をしましょう。
以下の画像のように、アドレスバーの変化によって表示領域が変わった際に、画像の高さが常に最大になるように変更されます。

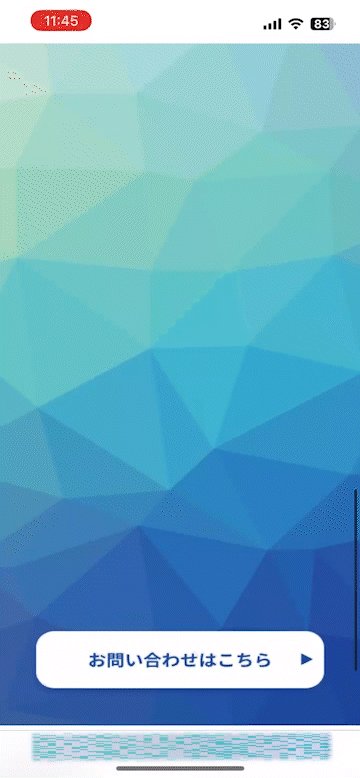
100lvhによる実装
100lvhはアドレスバーが小さいときの高さを基準とした画面いっぱいの高さのため、100vhでの実装と見た目が変わりません。
今回の課題を解決することは出来ないため、使用は非推奨といえます。
JavaScriptによる実装
最新のブラウザではcssでの実装が可能なため、JavaScriptによる実装は不要です。
ただし、最新のブラウザが使えない環境や、古いブラウザのサポートが必要な環境ではJavaScriptによる実装が必要になります。
JavaScriptでの実装の際はwindow.innerHeightを使用します。
webkit-fill-availableを用いた実装
-webkit-fill-availablを使用する実装方法もありますが、PCブラウザにも影響が出てしまうため非推奨といえます。
もし使用する場合は以下のようにSafariのみを対象に記述します。
100%による実装
height: 100%での実装は親要素の高さに依存するため、対象のエレメントの親要素をheight: 100%に設定する必要があります。
実装が複雑になってしまうため今回の課題を解決する際の使用は非推奨といえます。
まとめ
以前までは複雑な処理をする必要があるデザインでしたが、Chromeのバージョン108でsvh,lvh,dvhが使えるようになり、シンプルな実装が可能になりました。
ぜひ参考にしてみてください。
DXO株式会社では一緒に働く
仲間を募集しています!
DXO株式会社ではWeb開発エンジニア、Webディレクター、Webデザイナーなど様々な職種で一緒に働く仲間を募集しています。
募集要項・福利厚生など、詳しくはDXO株式会社採用サイトをご覧ください。